الجداول البيانية (Data Tables)
الجداول البيانية تأتي بأحجام ومحتويات وأغراض وتعقيدات مختلفة. القدرة على الاستعلام عن البيانات والتعامل معها تُعد متطلبًا أساسيًا لمعظم المنتجات المصممة اليوم. غالبًا ما تقدم شركات البرمجيات الموجهة للمؤسسات كميات كبيرة من البيانات لمستخدميها، مع التركيز على تصميم تجربة مستخدم جيدة للجداول. هذه المقالة عبارة عن مجموعة من أفضل الممارسات لمساعدتك على تحسين تصميم الجداول البيانية.
عناصر واجهة الجدول (UI Table Elements)
يتكون الجدول من ثلاثة عناصر رئيسية: البيانات (Data)، الأعمدة (Columns)، والصفوف (Rows). من المهم تحقيق توازن بين هذه العناصر بناءً على احتياجات المنتج لتحقيق أفضل تفاعل مع الجدول.
أنواع البيانات (Data Types)
الجداول، كأداة شائعة لعرض البيانات، تحتاج إلى اعتبارات محددة لضمان تجربة مستخدم مثالية. سواء كانت البيانات نصوصًا، مثل النصوص أو الروابط أو الفقرات، أو أرقامًا، مثل الكميات، التواريخ، أو النسب المئوية، من الضروري تحسين تصميم الجدول لتعزيز سهولة الاستخدام.
النصوص (Text)
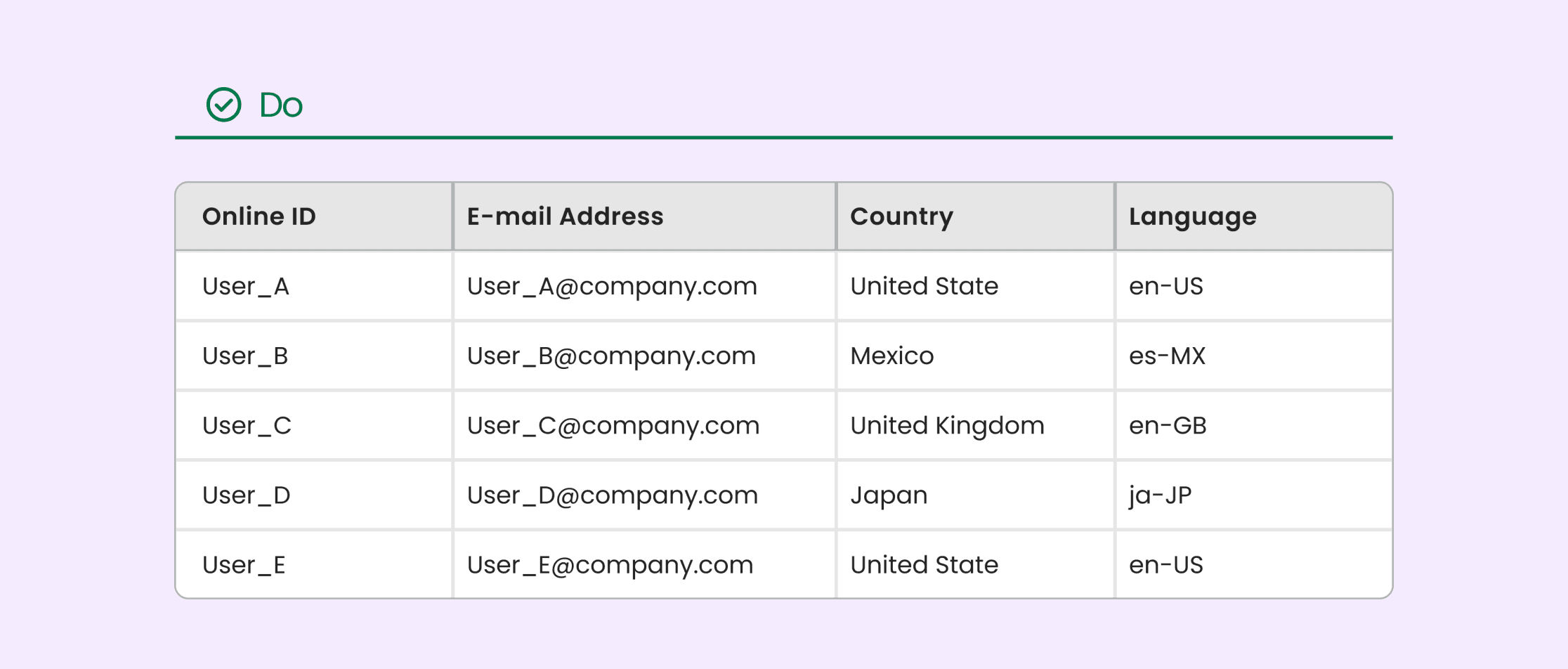
محاذاة النصوص لليسار (Left-align text columns)
يجب محاذاة الأعمدة النصية التي تتضمن أحرفًا إلى الجهة اليسرى. في الدول الغربية، يقرأ الناس النصوص من اليسار إلى اليمين، لذا يتناسب هذا الأسلوب مع ما اعتاد عليه المستخدمون.
تجنب المحاذاة الوسطى (Avoid center alignment)
استخدام المحاذاة المناسبة يعزز قابلية القراءة وسهولة الحساب الذهني والمقارنة بين الصفوف. المحاذاة الوسطى تعوق المسح البصري السريع وتسبب حركات عين غير ضرورية.


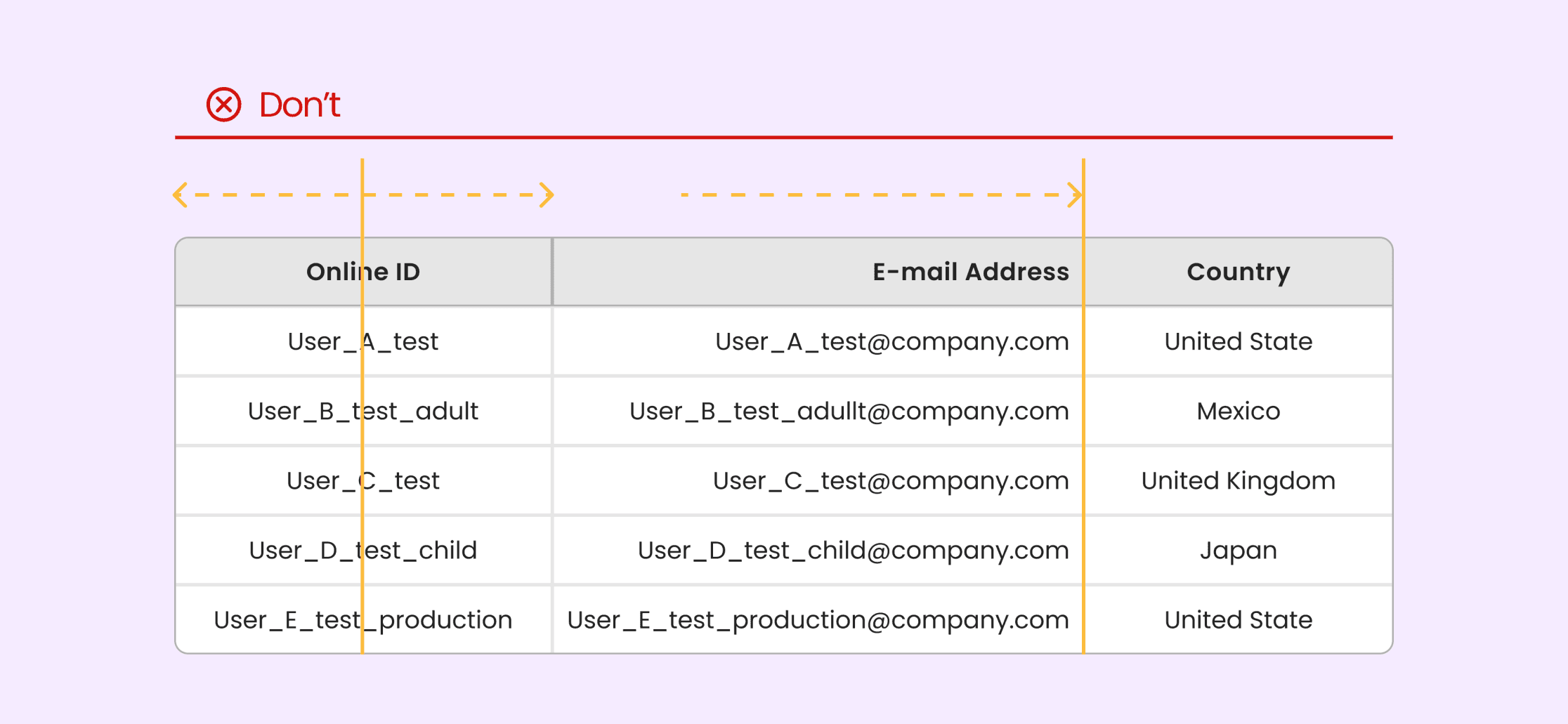
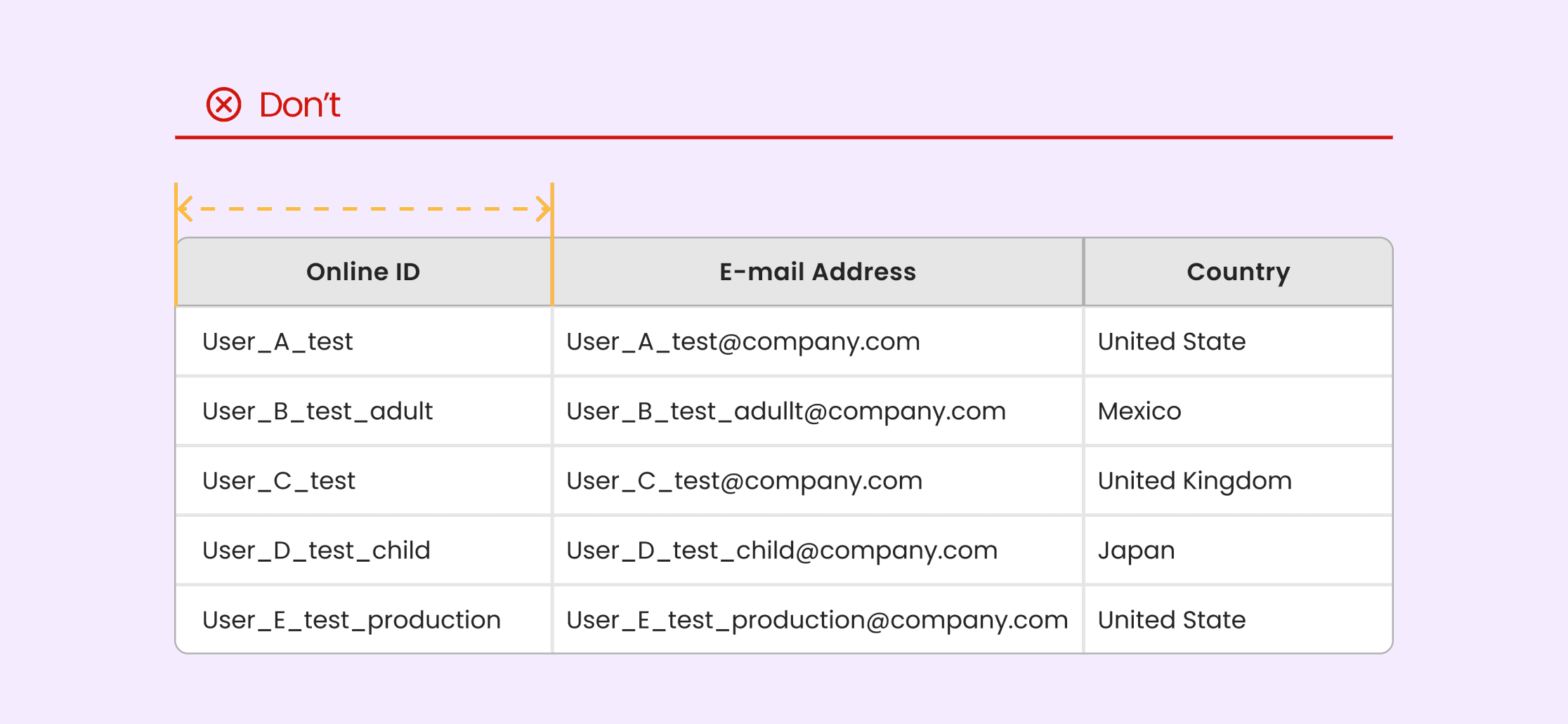
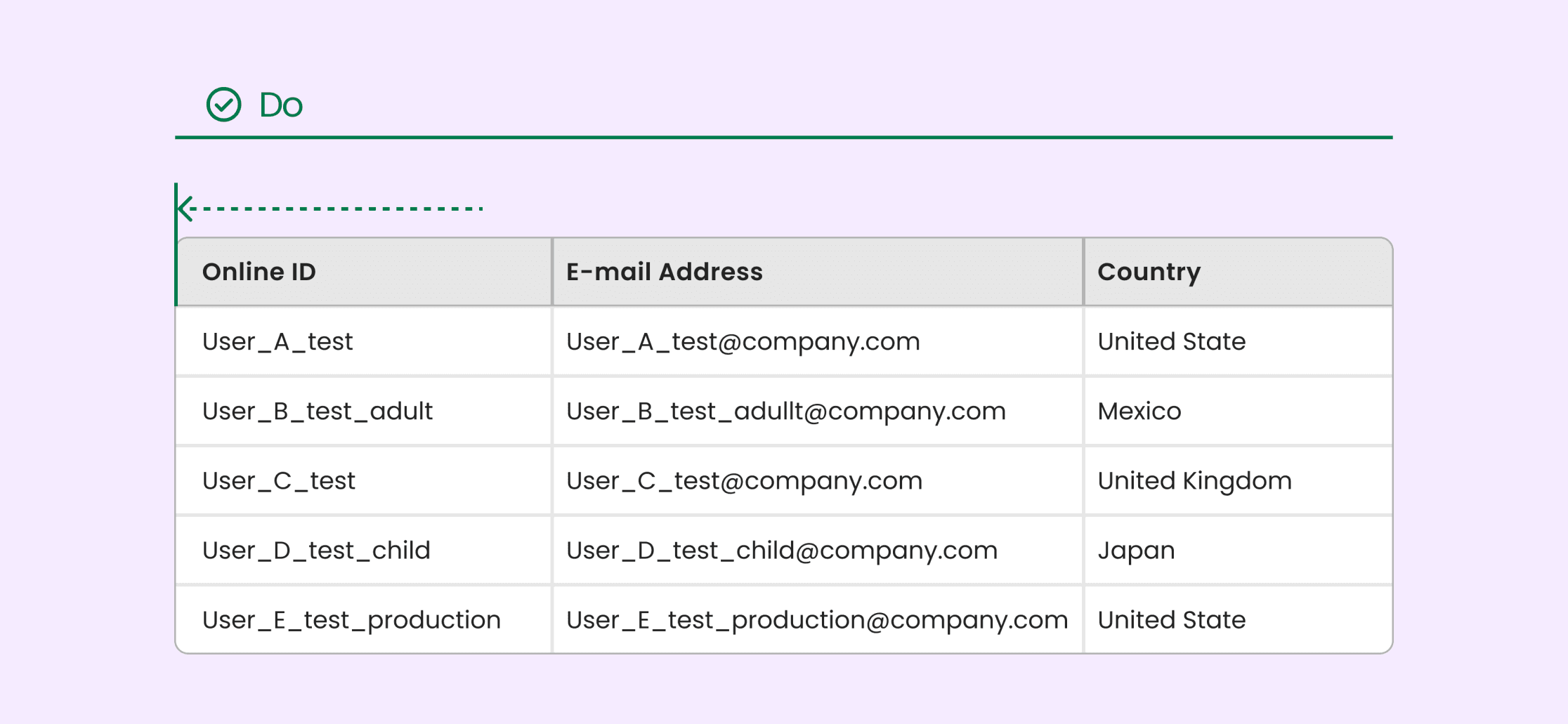
مطابقة عناوين الأعمدة مع بياناتها (Align heading to column data)
يجب أن تطابق عناوين الأعمدة محتوياتها دائمًا لتجنب المساحات البيضاء غير الجذابة وتقليل الضوضاء البصرية.


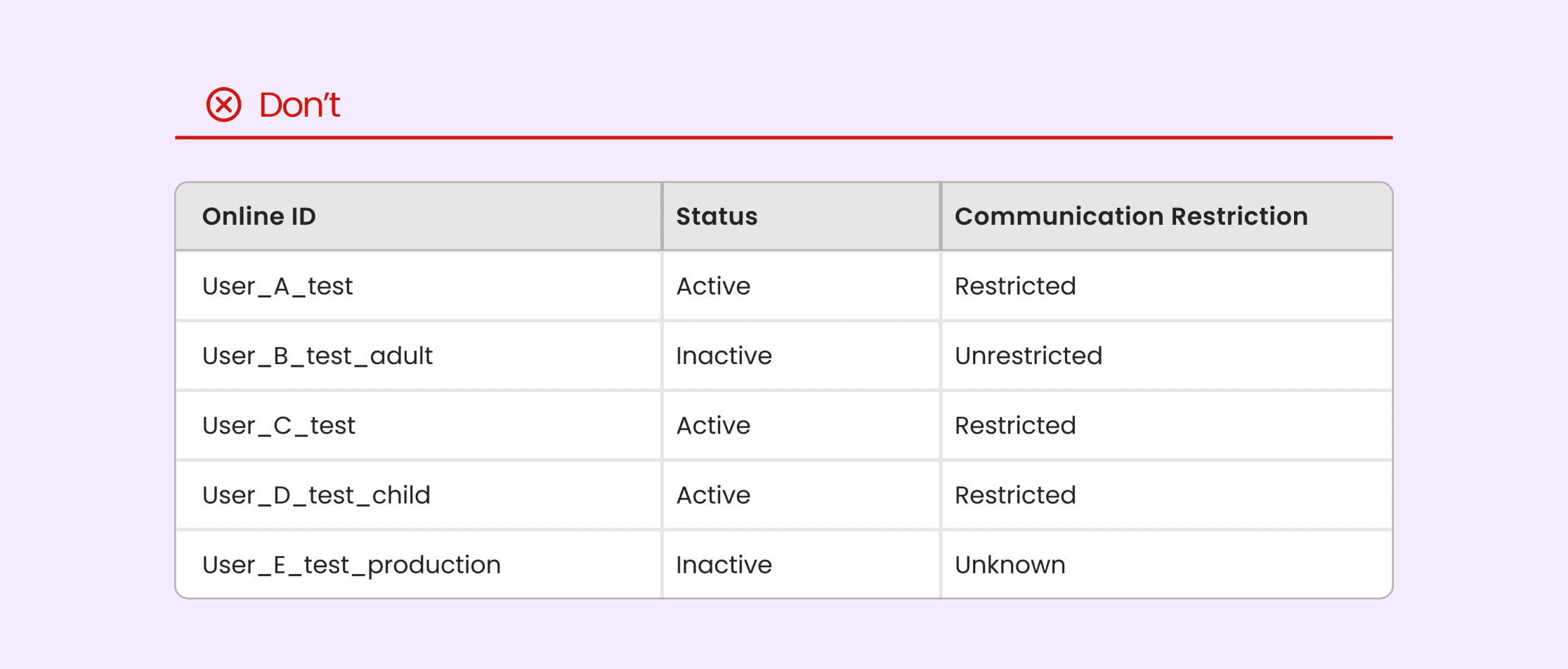
تجنب التكرار (Avoid duplication)
من الأفضل تجنب تكرار نفس العنوان في كل خلية داخل العمود. بدلاً من ذلك، يتم إدراج العنوان في الرأس مع استخدام توصيفات لتحديد الصفوف، مما يقلل من الازدحام البصري.


الأرقام (Numbers)
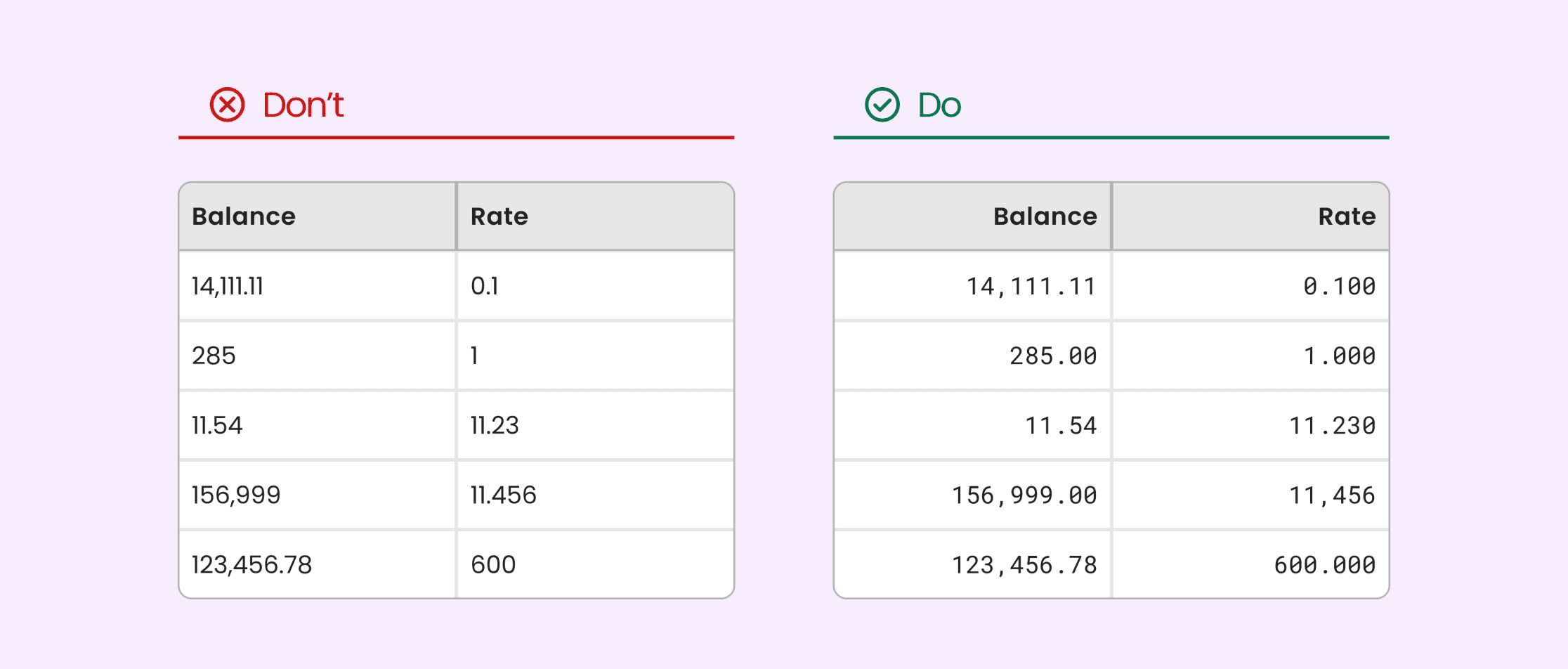
محاذاة الأرقام لليمين (Right-align numeric columns)
للمقارنة بين القيم العددية، يجب محاذاتها إلى اليمين لتتناسب مع مواقع العلامات العشرية، ما يجعلها أسهل للفهم.
استخدام خطوط متساوية العرض (Use monospace typography)
يُوصى باستخدام خطوط ثابتة العرض لعرض القيم العددية مثل "Roboto Mono" أو "Courier". يتيح ذلك مقارنة أكثر سهولة بين القيم.

الأعمدة (Columns)
اختيار فواصل الأعمدة بعناية (Choose the best column separators)
قد لا تكون فواصل الأعمدة العمودية ضرورية دائمًا. يمكن استخدام خط رفيع بحد أقصى 1px ولون رمادي فاتح لتقليل الازدحام البصري.


الصفوف (Rows)
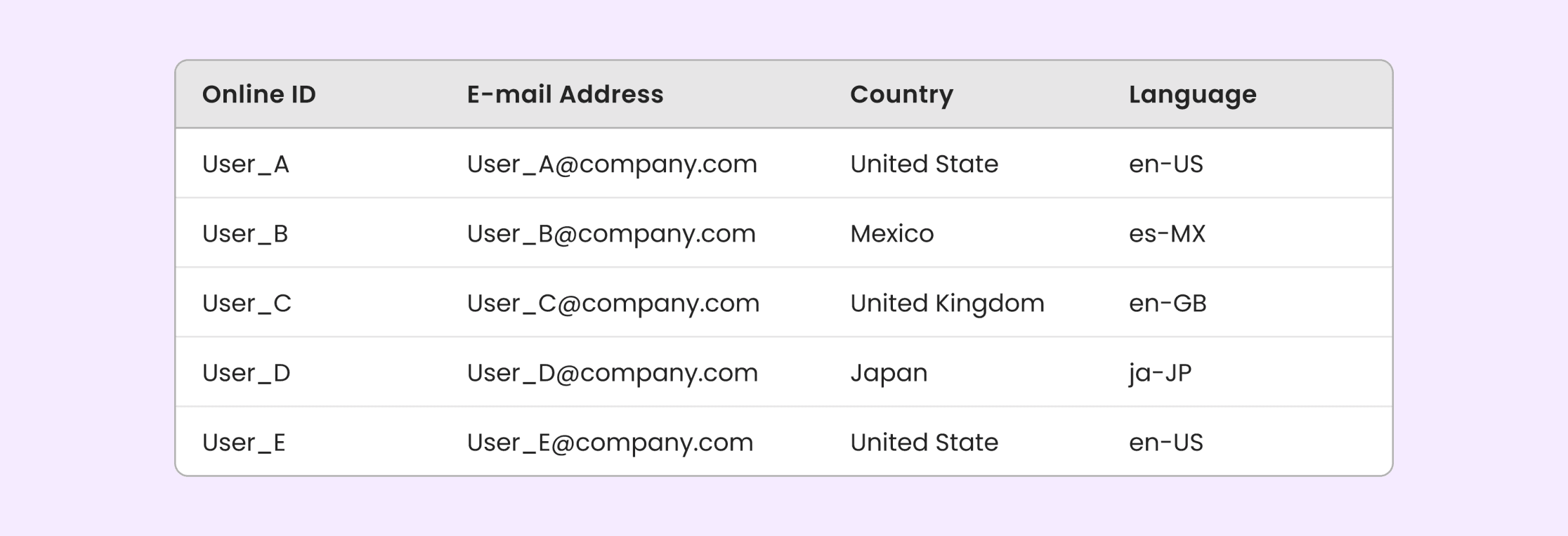
إبراز الصفوف (Horizontal lines)
خطوط الأفقية فقط توفر مساحة بيضاء كافية وتساعد المستخدم على تتبع مكانه أثناء القراءة.

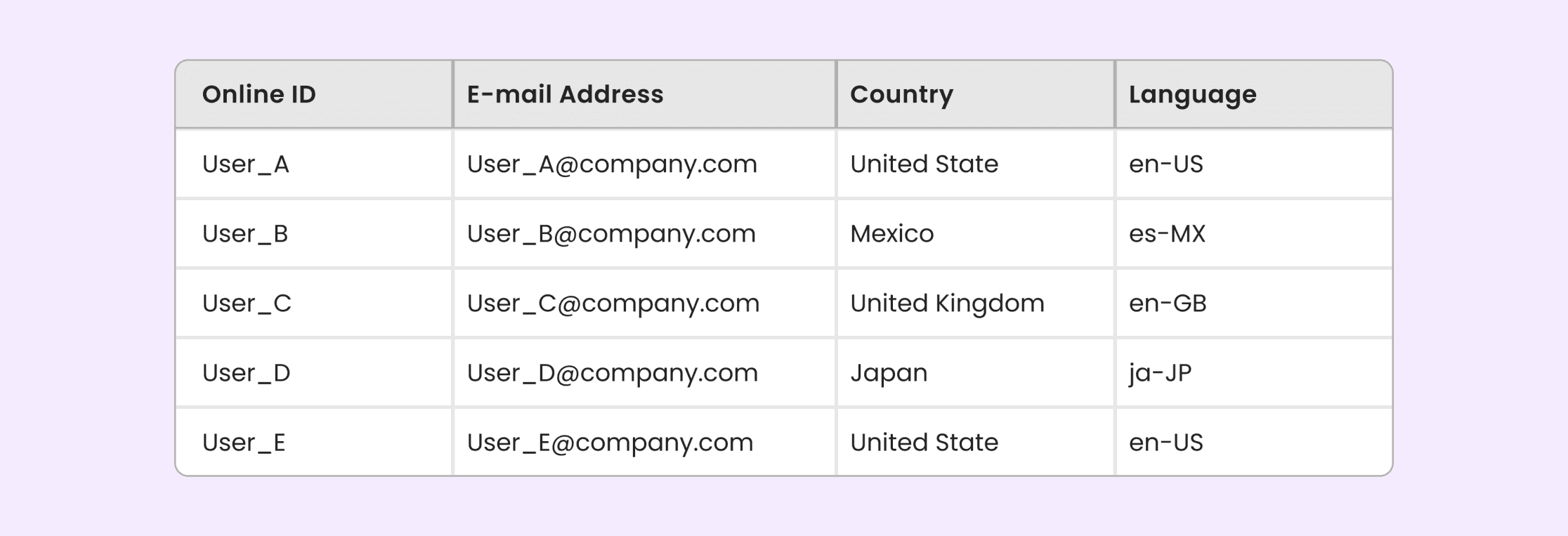
تطبيق النمط الشبكي (Grid)
استخدام خطوط عمودية وأفقية يوفر أقصى فصل بين نقاط البيانات ولكنه قد يسبب ازدحامًا بصريًا.

الأشرطة المتناوبة (Zebra stripes)
استخدام خلفيات ملونة متناوبة للصفوف يساعد المستخدمين في تتبع مكانهم، خاصة مع مجموعات البيانات الكبيرة.

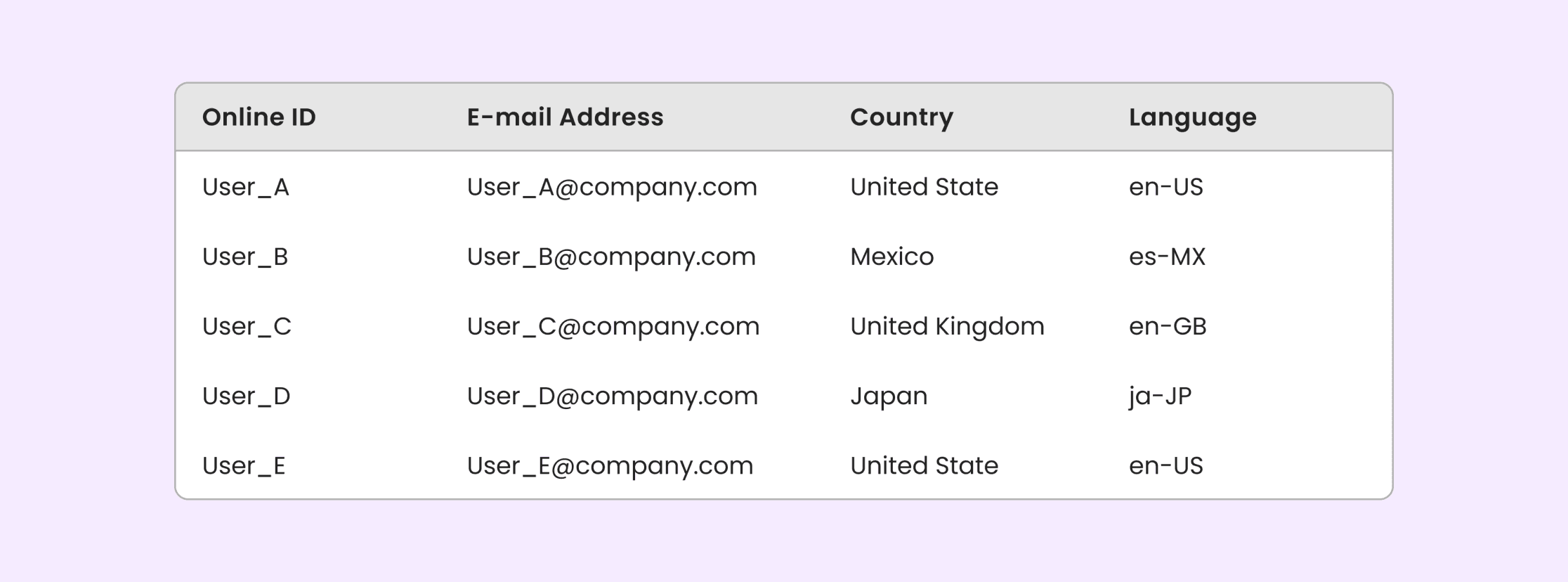
أسلوب بدون فواصل (Free form)
في حالة غياب الفواصل، يتم إنشاء تصميم بسيط يُوصى به للمجموعات الصغيرة من البيانات.

حجم الصفوف (Row Size)
يجب تصميم تخطيط الجدول بناءً على احتياجات وقدرات المستخدمين. كلما أُضيفت معلومات أكثر إلى الجدول، أصبح أكثر تعقيدًا، وقد يتطلب الأمر تصغير حجم الخطوط وارتفاع الصفوف لاستيعاب المزيد من الصفوف على الشاشة. من المهم اختيار ارتفاع خط مناسب لجدولك بناءً على نوع البيانات وكميتها.
تُحدد ارتفاعات الصفوف عادةً بثلاث قيم:
مضغوط (Condensed): 40px
عادي (Regular): 48px
مريح (Relaxed): 56px
استخدام ارتفاع صف مضغوط يمكن أن يزيد من كمية البيانات المرئية، لكنه قد يقلل من سهولة القراءة ويسبب أخطاء في الفهم. على الجانب الآخر، استخدام ارتفاعات الصفوف العادية أو المريحة يمكن أن يُحسن من سهولة القراءة ويوفر مساحة بيضاء أكثر، وهو أمر مفيد بشكل خاص لمجموعات البيانات الكبيرة.



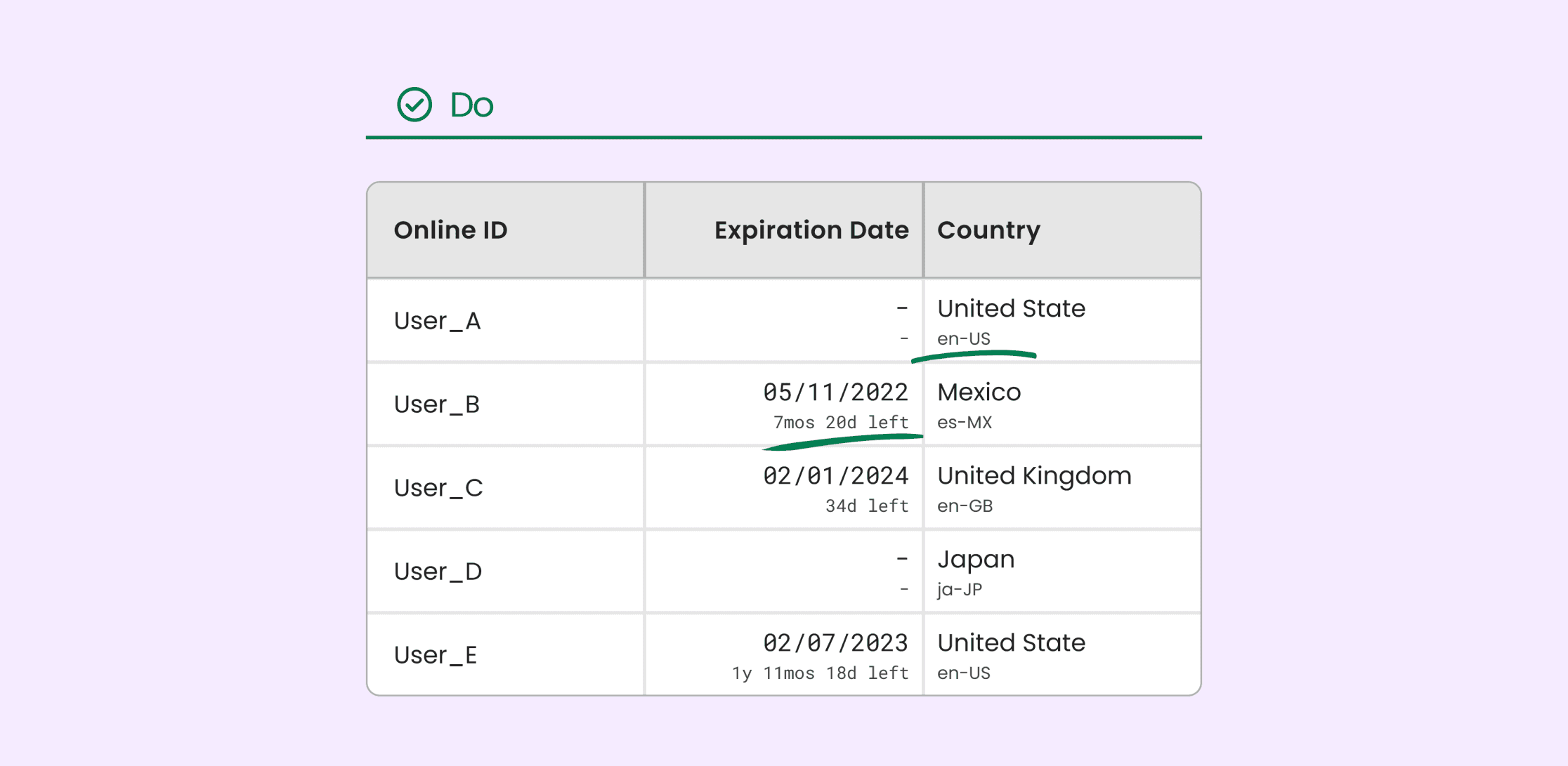
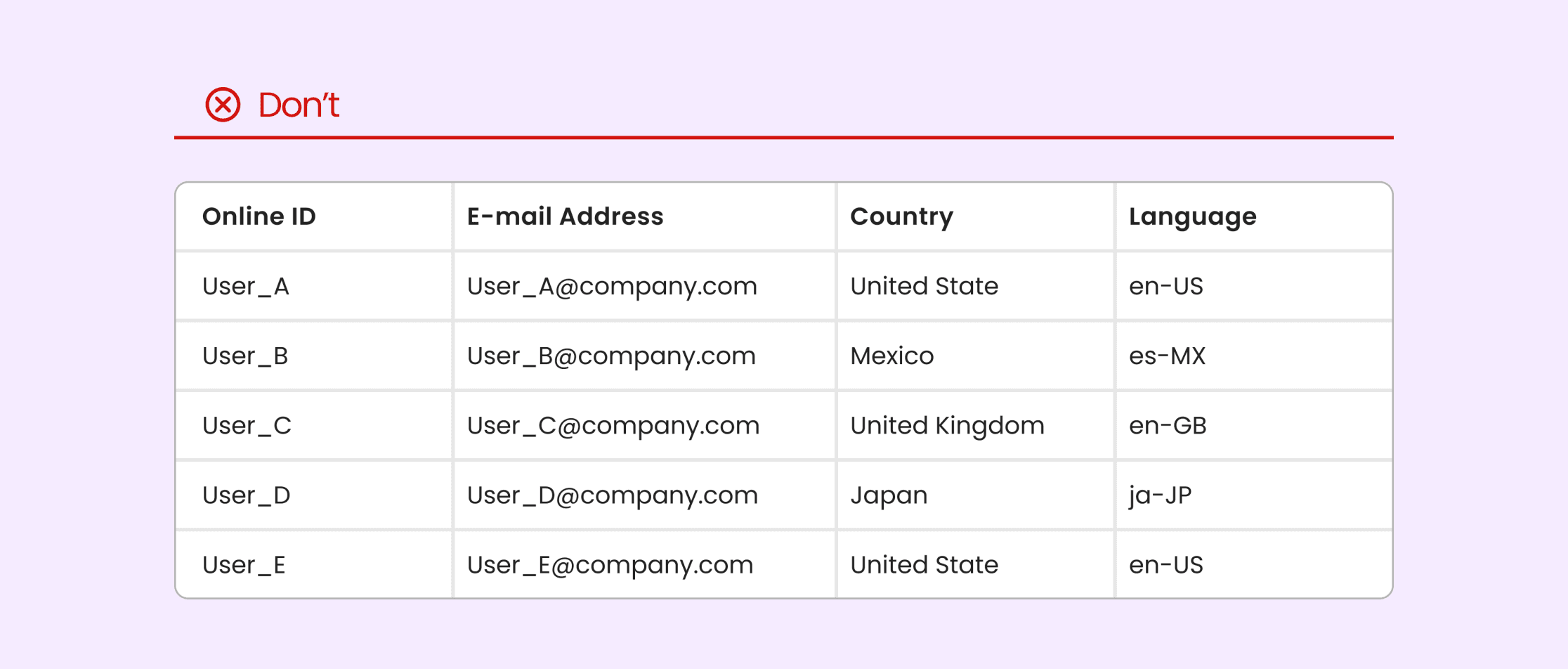
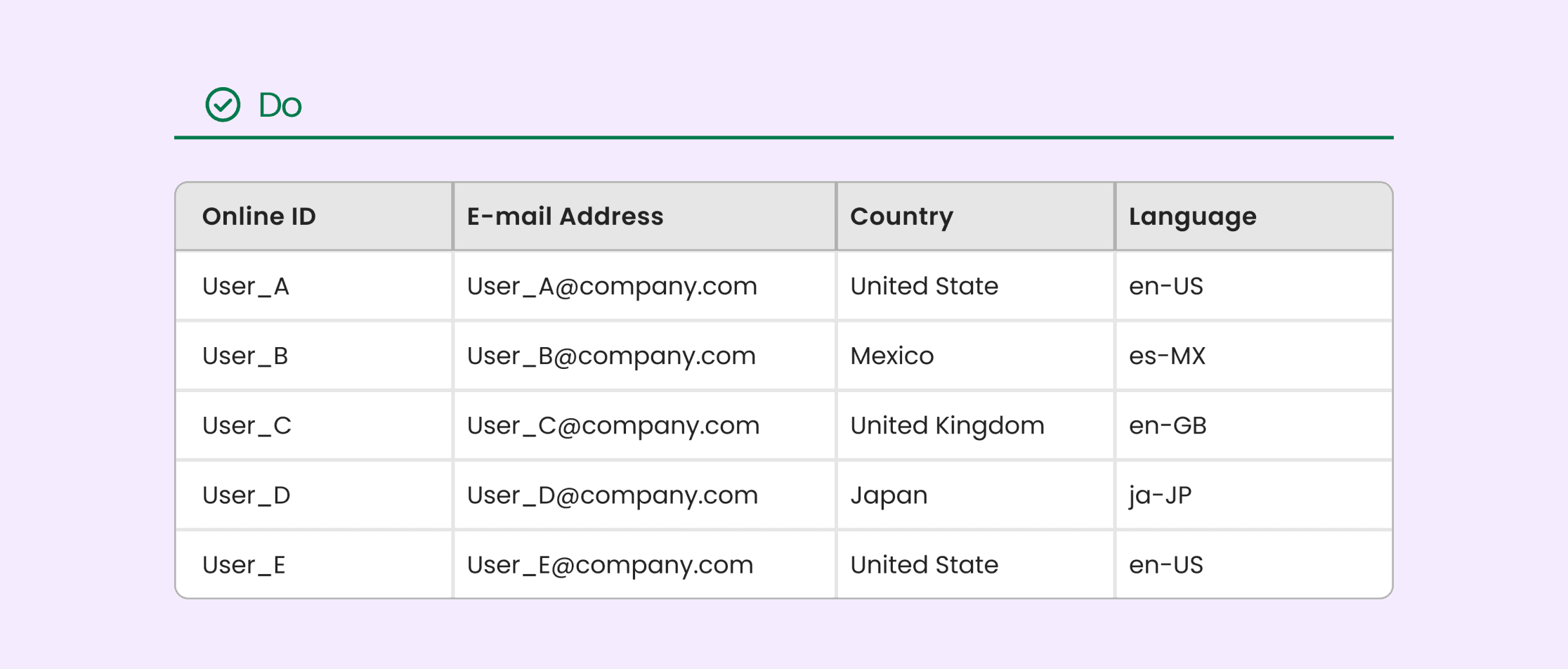
إضافة النصوص الفرعية (Add Subtext)
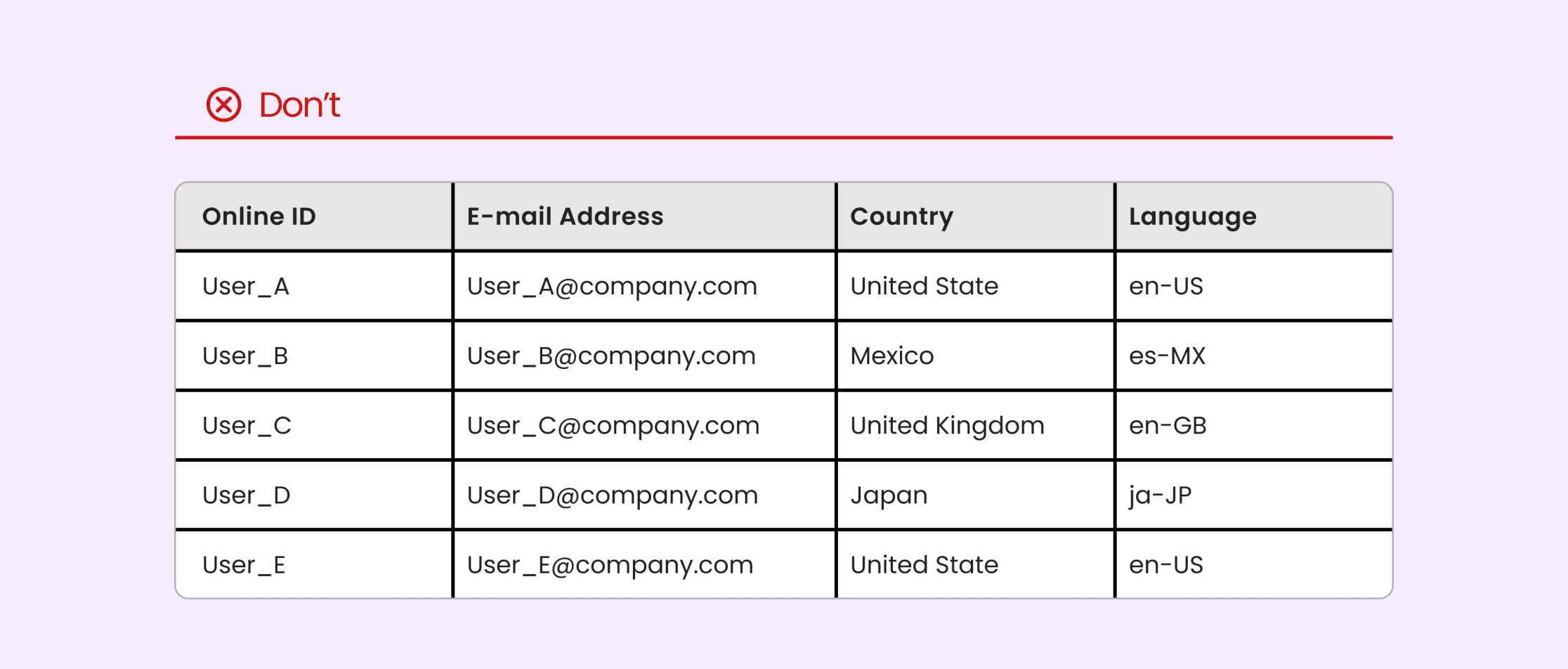
يمكن استخدام النصوص الفرعية لتوفير معلومات إضافية أو دمج الأعمدة دون ازدحام الجدول.
على سبيل المثال، بدلاً من إنشاء أعمدة منفصلة للدولة واللغة، يمكن إضافة اللغة كنص فرعي تحت اسم الدولة.


استخدام تباين واضح (Use Clear Contrast)
إضافة التباين إلى الجدول من خلال استخدام أنماط نصوص وخلفيات مختلفة يمكن أن يساعد في إنشاء تسلسل هرمي للمعلومات.
الرأس (Header)
لتمييز نص الرأس عن نص الأعمدة، يمكنك تغيير وزن النص ولونه. إذا كنت ترغب في تعزيز تباين الرأس بشكل أكبر، يمكنك استخدام لون خلفية مختلف عن بقية الصفحة.


إضافة إشارات بصرية (Add Visual Indications)
إضافة إشارات بصرية باستخدام خلفيات ملونة مختلفة في الجدول يعزز السياق التنظيمي ويجعل البيانات أسهل في المسح والفهم.
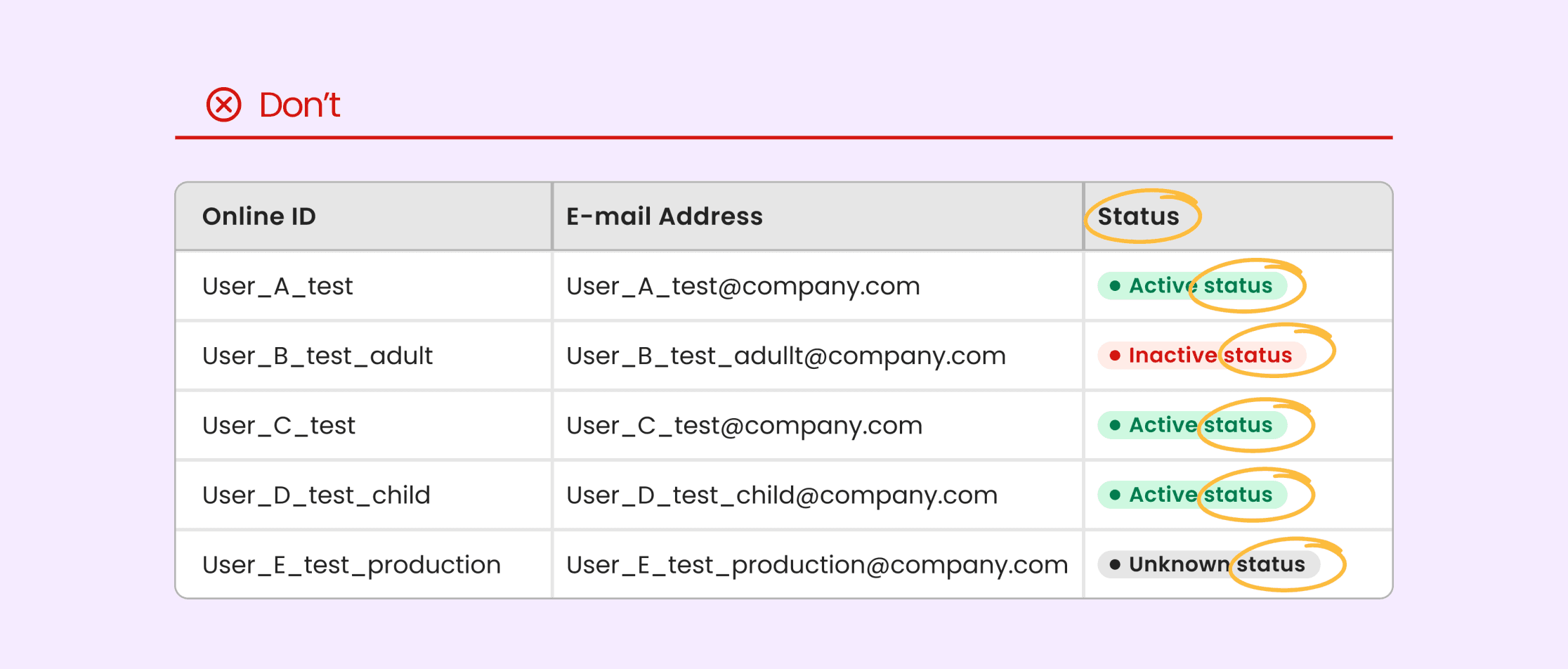
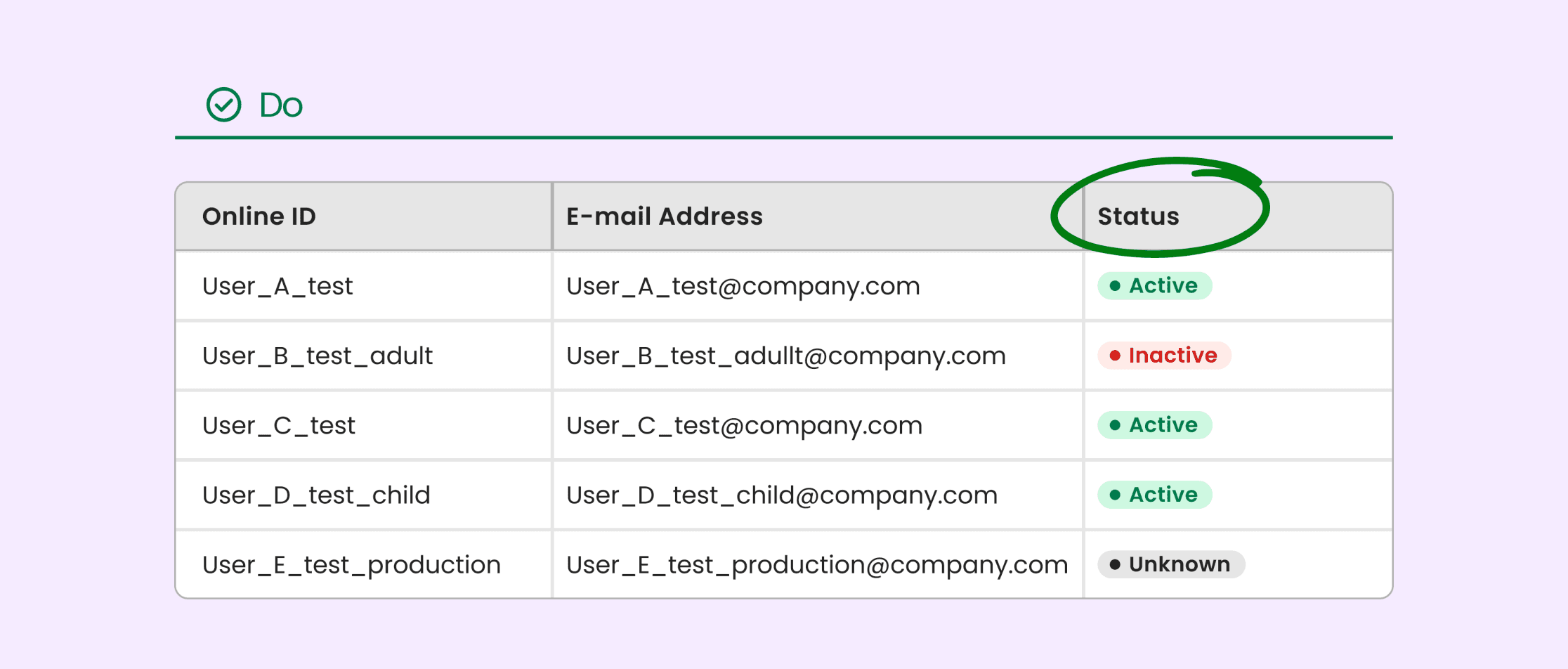
التسميات المرمزة بالألوان (Color-Coded Labels)
التسميات المرمزة بالألوان توفر تغذية بصرية أفضل، تقلل العبء الإدراكي، وتخلق أنماط تفاعل أكثر سهولة ووضوحًا.


التفاعلات الشائعة للجداول (Table Common Interactions)
يجب تصميم الجداول البيانية بحيث تُمكّن المستخدمين من المسح السريع، التحليل، الفهم، المقارنة، واتخاذ الإجراءات بناءً على البيانات المعروضة.
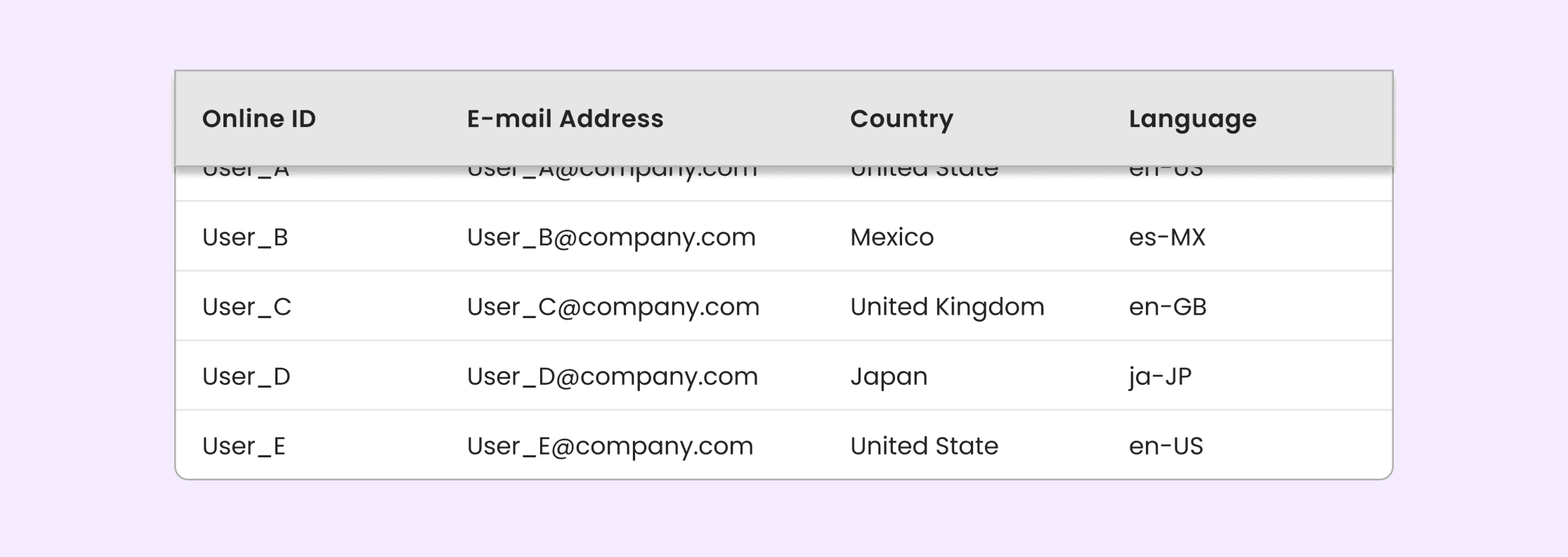
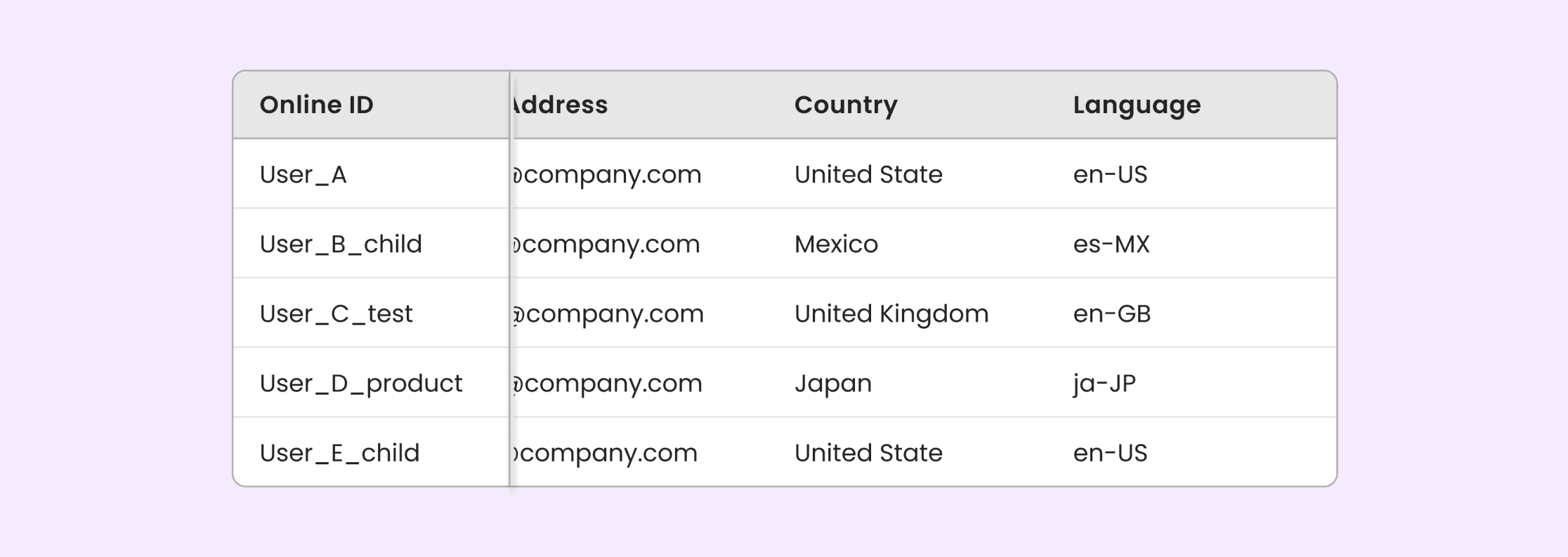
الحفاظ على التنقل (Maintain Navigation)
عند تصميم الجداول التي تحتوي على مجموعات بيانات كبيرة أو تُعرض على شاشات صغيرة، من المهم تثبيت المعلومات السياقية لمساعدة المستخدمين على فهم البيانات التي ينظرون إليها أثناء التمرير عموديًا أو أفقيًا.
الرأس الثابت (Sticky Header)
عندما يقوم المستخدم بالتمرير عموديًا، يتم تثبيت الرأس في الجزء العلوي من الجدول. هذا يحافظ على رؤية عناوين الأعمدة ويوفر سياقًا واضحًا.

تثبيت العمود (Fixed Column)
عند التمرير أفقيًا، يتم تثبيت العمود الأول في الجدول لضمان بقاء مُعرّف الصف مرئيًا في جميع الأوقات.

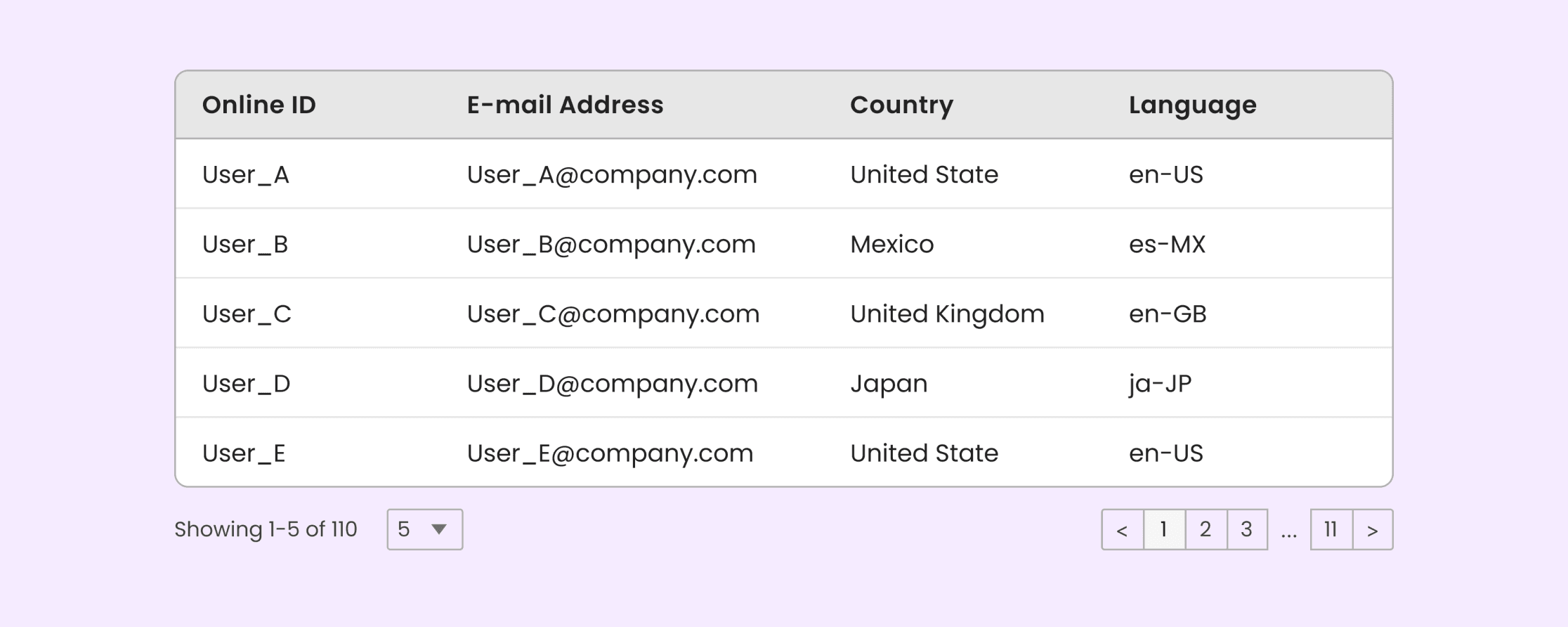
إضافة الترقيم (Add Pagination)
قم بتقسيم الجداول الطويلة إلى صفحات متعددة، بحيث تحتوي كل صفحة على عدد محدد من الصفوف. يجب أن يكون المستخدمون قادرين على تحديد الصفحة الحالية بسهولة والتنقل بين الصفحات الأخرى. بالإضافة إلى ذلك، يمكن منح المستخدمين إمكانية تخصيص عدد الصفوف المعروضة في كل صفحة.

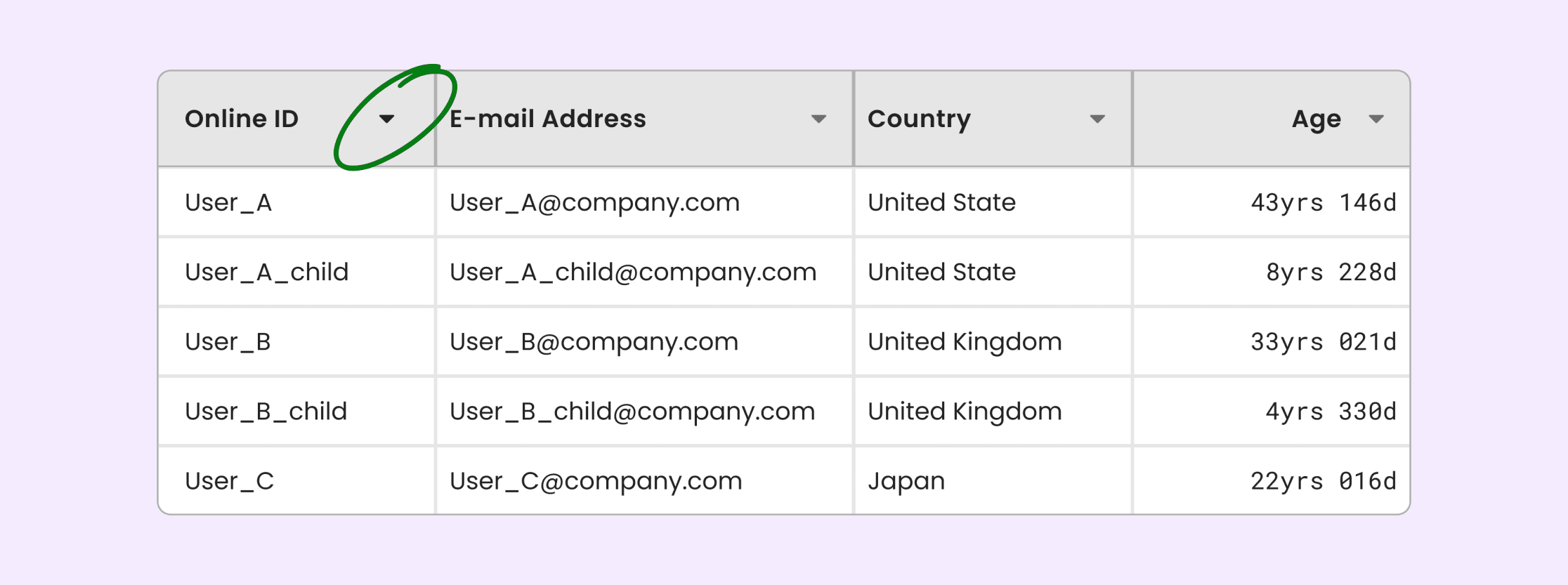
فرز الأعمدة (Sort Columns)
اسمح للمستخدمين بتنظيم الصفوف حسب فئة محددة. يمكن ترتيب أي عمود أبجديًا أو رقميًا عن طريق النقر على رمز الفرز بجانب عنوان العمود.

تخصيص عرض الجدول (Customize Table View)
خيارات العرض القابلة للتخصيص، مثل قائمة منسدلة لـ "الأعمدة المعروضة" (Columns Showed) وشريط التمرير الأفقي، يمكن أن تعزز تصميم الجداول البيانية المعقدة.
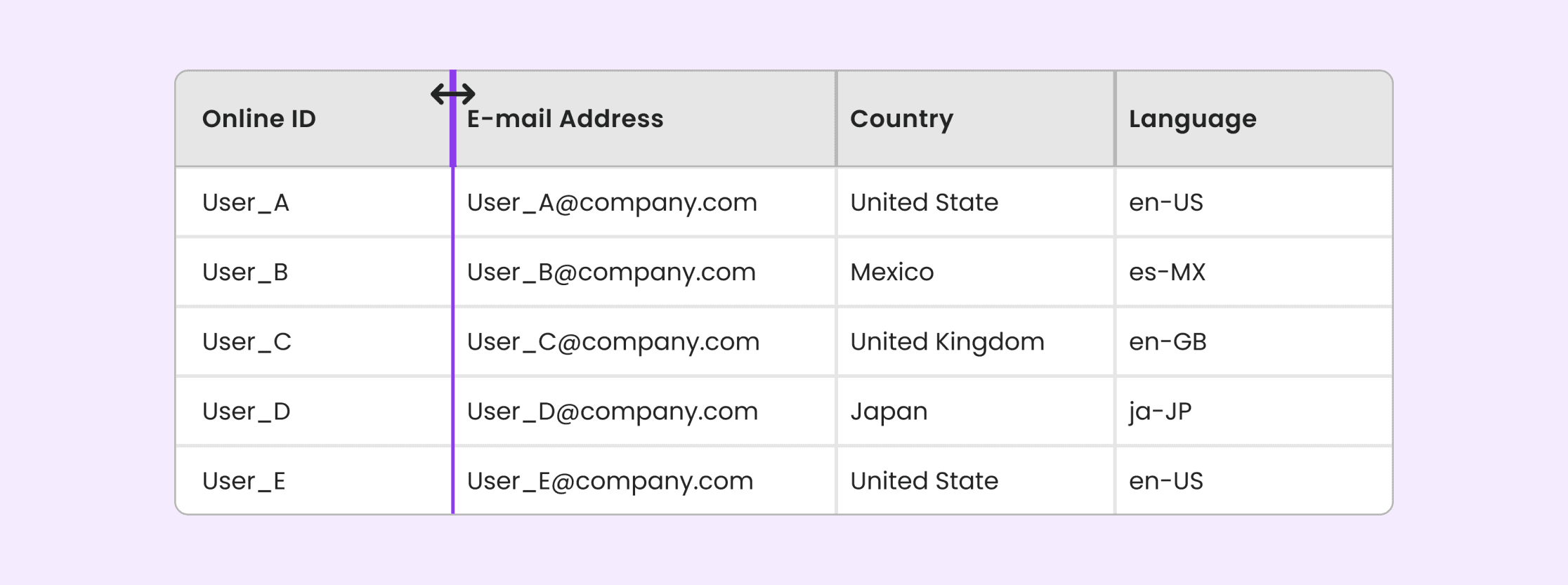
تغيير حجم الأعمدة (Resize Columns)
اسمح للمستخدمين بتوسيع أو تقليص عرض أي عمود لعرض البيانات المخفية بشكل كامل.

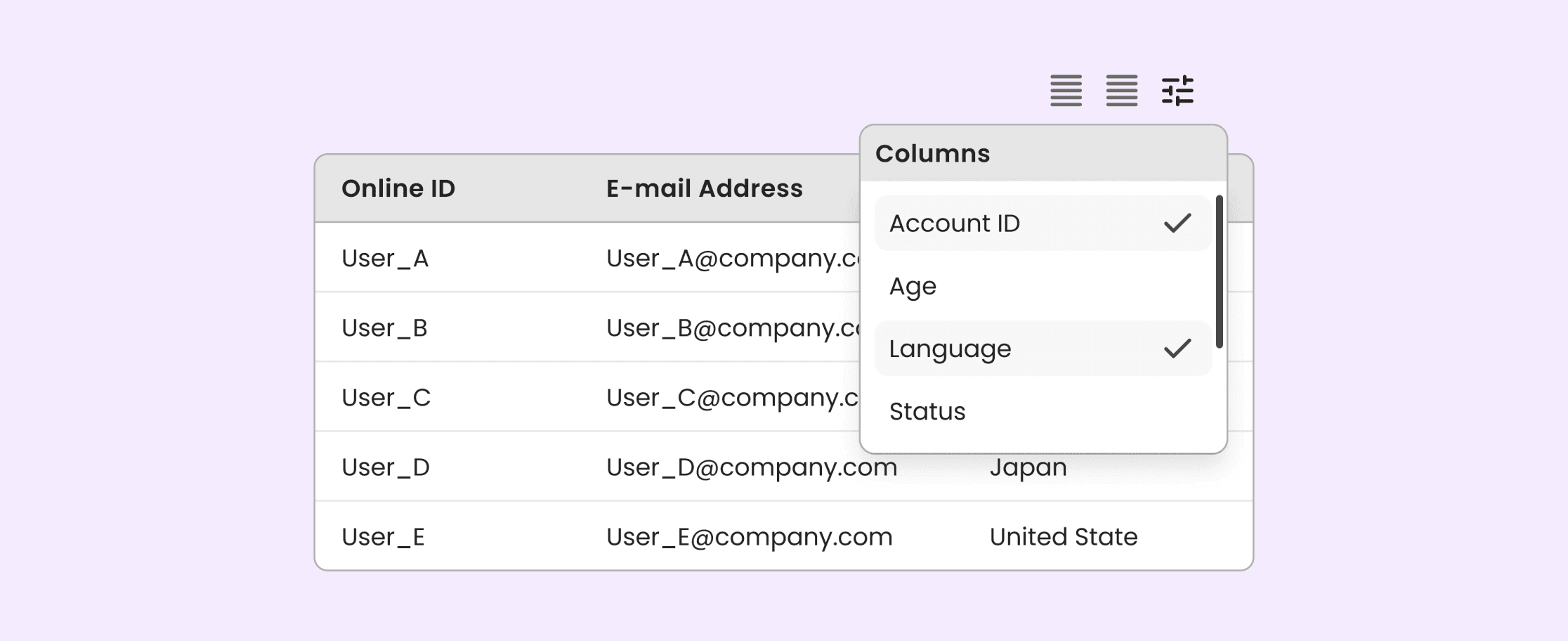
إضافة أو إزالة الأعمدة (Add or Remove Columns)
منح المستخدمين خيار إضافة أو إزالة الأعمدة يوفر لهم تحكمًا أكبر في عرض الجدول.

إجراءات الجدول (Table Actions)
إجراءات الجدول تُحسن تفاعل المستخدم، حيث توفر طرقًا بديهية للتنقل والتعامل مع البيانات. هذا يضمن تجربة مستخدم سلسة ومنتجة.
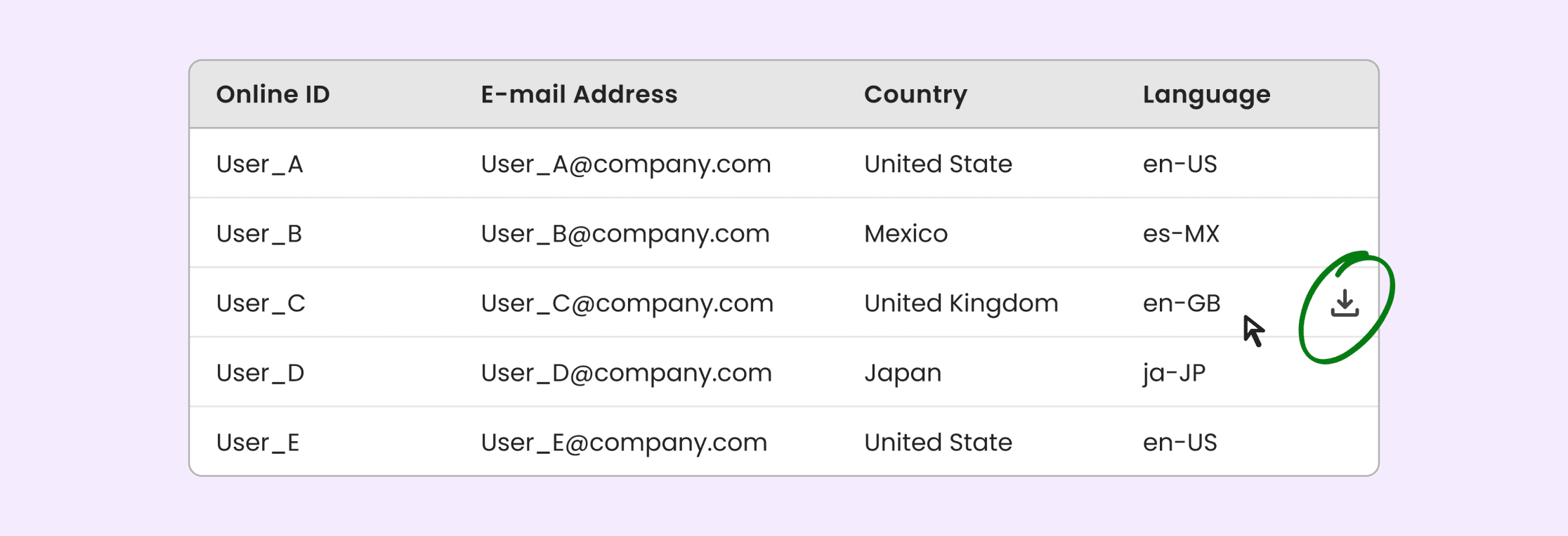
حالات التمرير (Hover States)
عند التمرير فوق صف، يتم عرض الإجراءات الشائعة لتقليل الازدحام البصري. ومع ذلك، قد يتسبب ذلك في مشاكل في الاكتشاف بالنسبة للمستخدمين الجدد.

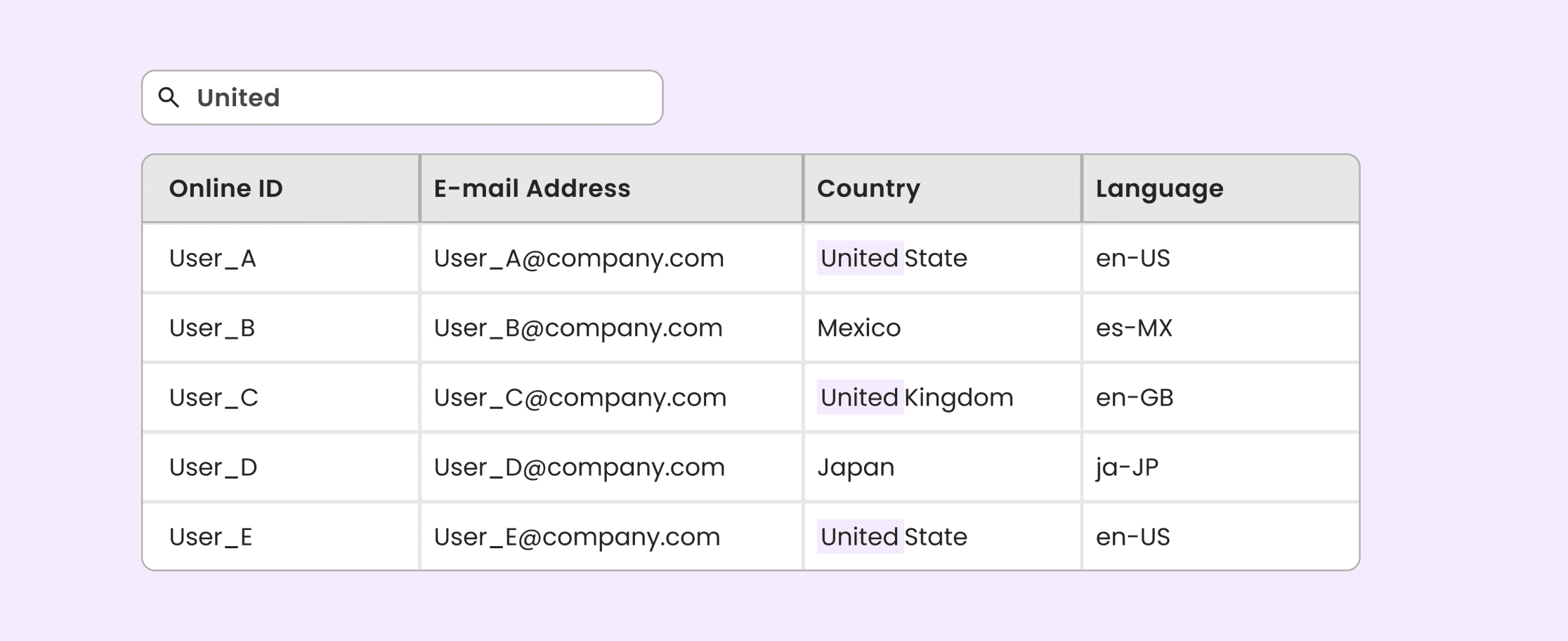
تسليط الضوء على نتائج البحث (Search Highlighting)
تساعد الجداول في العثور على المعلومات، وغالبًا ما تكون في سياق البحث. لتسهيل الأمر، قم بتسليط الضوء على المطابقات داخل الصفوف.

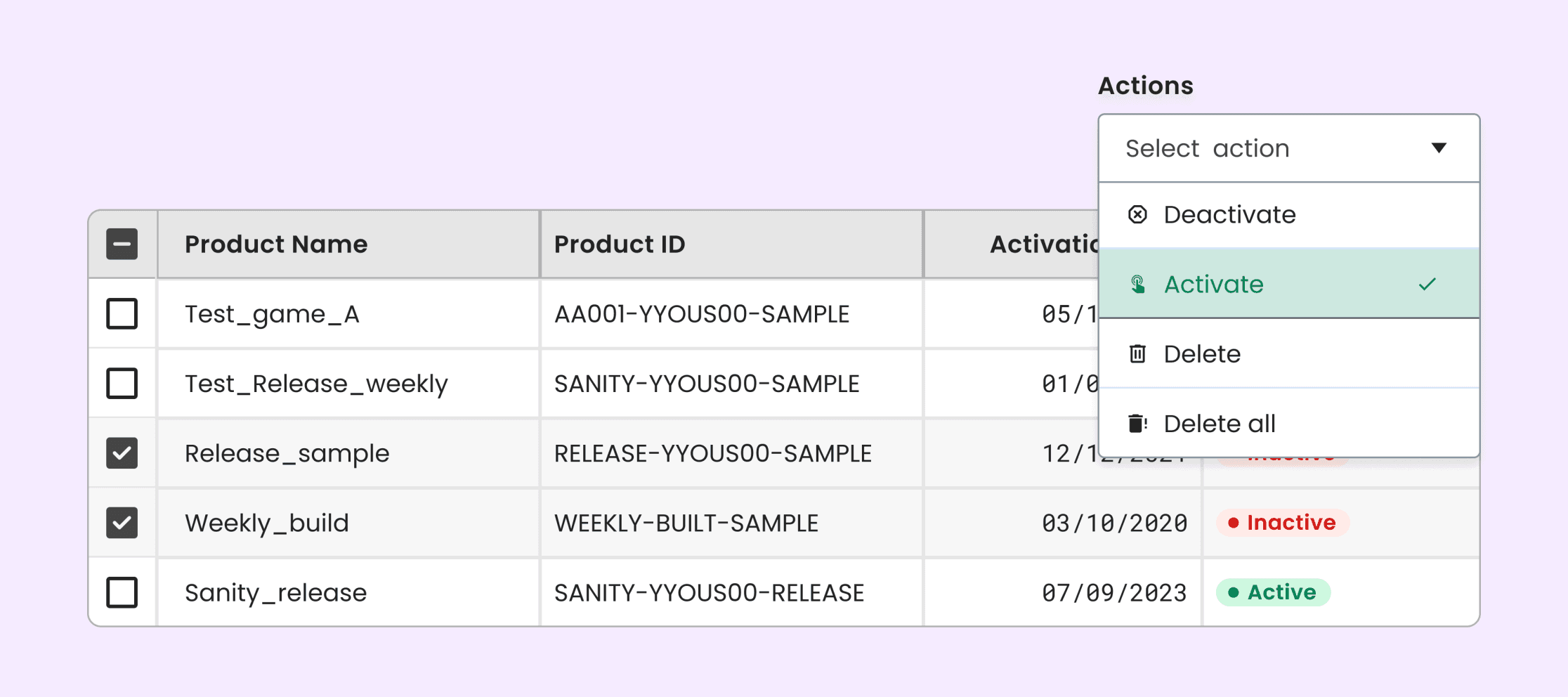
التحديد المتعدد والإجراءات الجماعية (Multi-select and Bulk Actions)
اسمح للمستخدمين بتحديد وتحديث عدة عناصر في وقت واحد. بمجرد تحديد الصفوف، يتم إتاحة الإجراءات الشائعة في أعلى الجدول. يمكن أن يساعد هذا الخيار في تقليل الوقت المستغرق في المهام المتكررة بشكل كبير.

التعديل المباشر (Inline Editing)
يتيح التعديل المباشر للمستخدم تعديل البيانات دون الحاجة للتنقل إلى عرض التفاصيل المنفصل.

المصدر:
https://www.linkedin.com/pulse/data-table-designpatterns-luda-boss-bqelc